2008年03月18日
スキン製作 No6
今回、ご紹介しますはテンプレートでございます
http://robinwood.com/Catalog/Technical/SL-Tuts/SLTutSet.html
左側にある、AV-UVという所がテンプレートの置き場です
このテンプレートは、かなりデキがよくてオススメです
で、今回なぜに紹介したといいますと・・・このテンプレートHeadには最初から口の中の
歯や舌などが、書き込まれているのです^^
これを使えば、とても楽ですw
個人で使う分には問題ないはずです
元がテンプレートなので、商業用でも大丈夫な気がしないでもないですが
売り物にするのなら使わないほうがいいですね^^
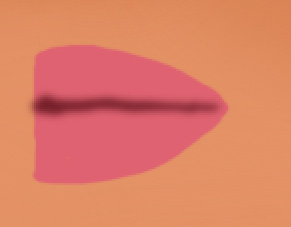
で、歯や舌を書くのはとても面倒なので私が書きましたのを公開しますので
使いたいかたは、持っててください
商業OKです(歯、舌に限り)

1024×1024のテンプレートで100%の画像の大きさなのでこのままペタッと貼り付けてください
とりあえず、今回でSkinの顔まで完成したわけですが
どうでしょうか?参考になりましたでしょうか
お役に立てたなら幸いです^^
また、気が向きましたらSkin製作の記事を書きたいと思います
とりあえず、今回はこれで終わります ではでは^^ みなさん頑張ってください
http://robinwood.com/Catalog/Technical/SL-Tuts/SLTutSet.html
左側にある、AV-UVという所がテンプレートの置き場です
このテンプレートは、かなりデキがよくてオススメです
で、今回なぜに紹介したといいますと・・・このテンプレートHeadには最初から口の中の
歯や舌などが、書き込まれているのです^^
これを使えば、とても楽ですw
個人で使う分には問題ないはずです
元がテンプレートなので、商業用でも大丈夫な気がしないでもないですが
売り物にするのなら使わないほうがいいですね^^
で、歯や舌を書くのはとても面倒なので私が書きましたのを公開しますので
使いたいかたは、持っててください
商業OKです(歯、舌に限り)

1024×1024のテンプレートで100%の画像の大きさなのでこのままペタッと貼り付けてください
とりあえず、今回でSkinの顔まで完成したわけですが
どうでしょうか?参考になりましたでしょうか
お役に立てたなら幸いです^^
また、気が向きましたらSkin製作の記事を書きたいと思います
とりあえず、今回はこれで終わります ではでは^^ みなさん頑張ってください
2008年03月10日
スキン製作 No5
早速参りましょうか
必要かどうかは後にして・・・耳の書き方
Skin製作ステップ5

まずは、耳の形をはっきり見るため上の画像のようにします
Edge Matching Guideレイヤーです
影の色 ブラシ濃さ100%で書いています

Edge Matching Guideのレイヤーの下に新規レイヤーを作ってEdge Matching Guideレイヤーを
表示させたまま書くといちいち確認しなくて便利です
で非表示にしますと上の画面のようになりますね
なるべく新しく書くときは新規レイヤーを作りましょう

次にE4(緑色)の肌の色が右の(同じ)レイヤーにあるのでそこからスポイトで持ってきます
つまり耳と肌の色をつなげるわけです
で、Edge Matching Guideレイヤーを見ながら枠を書きました

耳の形を書きます^^
濃い部分は新たに、影の部分よりも尚濃い色を使いました
次のが、影の部分の色です

そうしましたら、ボカシます ボカシは4,5です

黒の太い部分や細かいところを修正(ボカシ)していきます ブラシ濃さ25% ボカシ4,5

書き込む影の部分の、近い場所からスポイトで色をとって
ブラシ濃さ25%で書き込んでみましょう

同じ作業です^^
新規レイヤーに書き込んでボカスの繰り返し
(画像はハショッテ書いてませんのでこのまま書いていけば同じ耳になります)

ここで立体感を出すために基本の肌色で、影じゃない部分をブラシ濃さ50%で書きます

4,5でボカシてから、さらにちょこちょこブラシ濃さ25%で書いていきます

上のように一番濃い色でブラシ濃さ50%で書き込みました
ボカシ1,6

最後にハイライトを白でブラシ濃さ50%でボカシ3,0で入れます

完成です
お疲れ様でしたw
画像がやたらと多くなってしまって、役に立つか分かりませんが、お役に立てば幸いです(・∀・)
次回は口の中です
いよいよ、顔スキン製作が終わろうとしています
このまま、一気にいけるよう頑張りますので皆さんも頑張ってください ではでは~
必要かどうかは後にして・・・耳の書き方
Skin製作ステップ5

まずは、耳の形をはっきり見るため上の画像のようにします
Edge Matching Guideレイヤーです
影の色 ブラシ濃さ100%で書いています

Edge Matching Guideのレイヤーの下に新規レイヤーを作ってEdge Matching Guideレイヤーを
表示させたまま書くといちいち確認しなくて便利です
で非表示にしますと上の画面のようになりますね
なるべく新しく書くときは新規レイヤーを作りましょう

次にE4(緑色)の肌の色が右の(同じ)レイヤーにあるのでそこからスポイトで持ってきます
つまり耳と肌の色をつなげるわけです
で、Edge Matching Guideレイヤーを見ながら枠を書きました

耳の形を書きます^^
濃い部分は新たに、影の部分よりも尚濃い色を使いました
次のが、影の部分の色です

そうしましたら、ボカシます ボカシは4,5です

黒の太い部分や細かいところを修正(ボカシ)していきます ブラシ濃さ25% ボカシ4,5

書き込む影の部分の、近い場所からスポイトで色をとって
ブラシ濃さ25%で書き込んでみましょう

同じ作業です^^
新規レイヤーに書き込んでボカスの繰り返し
(画像はハショッテ書いてませんのでこのまま書いていけば同じ耳になります)

ここで立体感を出すために基本の肌色で、影じゃない部分をブラシ濃さ50%で書きます

4,5でボカシてから、さらにちょこちょこブラシ濃さ25%で書いていきます

上のように一番濃い色でブラシ濃さ50%で書き込みました
ボカシ1,6

最後にハイライトを白でブラシ濃さ50%でボカシ3,0で入れます

完成です
お疲れ様でしたw
画像がやたらと多くなってしまって、役に立つか分かりませんが、お役に立てば幸いです(・∀・)
次回は口の中です
いよいよ、顔スキン製作が終わろうとしています
このまま、一気にいけるよう頑張りますので皆さんも頑張ってください ではでは~
2008年03月04日
スキン製作 No4
こんにちは、異例とも言えるスピードで更新しておりますw
とりあえず、顔のおおまかな書き方を今回はブログでお伝いしたいと思います
お題は目、唇、眉毛 です
かなり、大まかなので参考程度にお願いします
すでに、スキンを作った人には無用の長物・・・(゚Д゚ )!
Skin製作ステップ4
まずは、目からです
目といいましても、目玉ではありませんよw
目のアイラインですかね^^

上の画像を見てみてください
自分がお持ちのテンプレートのレイヤーの中にあるはずです
赤丸の中の名前がそうです
これは、大体の目元、口元のアタリが書いてあるレイヤーなのです
目元は、緑の枠線の内側、口元は赤い枠線の中に書き込めば大体OKです
あとは、個人お好きな形なりで、お書きください
では、実際に書いてみます


さあ、どうでしょうか? 確認してみましょう

ちなみに、目元の中は黒く塗りつぶしておく事をオススメします
あと、まつ毛を書き込んでいないので若干てか、かなりイタダケナイ感じになっております・・・
で、見た感じかなり目元が大きいので修正します
この感じだと、緑の枠線の中ぐらいに、二重やアイシャドー等をほどこすといい感じになりそう
で、βグリットで確認しながら、ちょこちょこ修正
今度は、まつ毛です ・・・眉毛になってるけど間違えなので気にしないでください

まつ毛は、上の画像の赤丸、見えにくいですが右上のまつ毛の部分を透明化するために消しゴムで消しています
本当は、アルファチャンネルなるもので、やるらしい?のですが
私が持っているフォトショップに無いので、違う方法で透明化をしています ( ´・ω・`)< ショボ
なので、一様書く程度でアルファチャンネルについては他で調べてください・・・'`,、('∀`) '`,、
①基本肌の色をまつ毛部分だけ消しゴムで消します
②背景レイヤー(一番下のレイヤー)を選択範囲で全選択してコピー、ペーストします
③背景レイヤーを捨てます
④背景レイヤーのコピー(自分は新背景としました・画像)を一番下にして、基本の肌色で消した箇所(まつ毛の位置)を消します
⑤新規レイヤーを作ってまつ毛を書きます(Shaded Gridのレイヤーだとまつ毛が薄くなってて書きにくい事もあるので先に書いてもOKです。すでに遅いか?

こんな感じです 後ろが白黒?みたいになってれば、そこの部分は透明になっています
ここで、注意です
今までは、JPEGで保存していましたが、この保存方法だと透明化できないので
改めて、今度はPNGで保存することにします
最終的に完成したらPNGになるんですが、なにぶん容量が大きくなるので確認ぐらいだったらやっぱりJPEGのほうがいいですね
とりあえず今回はPNG-24で保存します PNG-8もあるんですけど、これだとなぜか白いのが付くので24で~
もっといい、フォトショップだといろいろ有りそうですね^^

画面小さいですけど、綺麗にできています
確認でPNG使っただけなんで、またJPEGに戻りますね
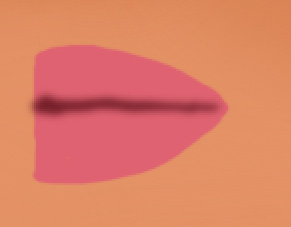
では、今度は口です
口についても、細かくは今回は書きません

まずは、目元の時と同様、アタリの書いてあったレイヤーを参考に唇の形を書きます



とまあ、Shaded Gridレイヤー薄めながら見て書いてください
Shaded Gridレイヤーで、唇の3Dがわかります
あとは、お手元の参考写真や画像等で書いてもらえれば良いと思います^^
で、確認w

ふむ、今回は厚い唇でいくので、でかく書いてみました^^
ついでに、鼻の穴書きましょうか

見た通りなんですがw
注意点は斜線が引いてある所を書きますと色が伸びてしまうので、鼻毛が出てるみたいに見えちゃいます((=゚Д゚=)ノ
ブラシの3Pxぐらいで、穴の1/4ぐらいを丸く書きまして、それを「ぼかす」
その上から2/4ぐらいを半分に薄めてから、書き込んで「ぼかす」
それから、消しゴムで赤の斜線の中を消していけば、うまく書けると思いますよ
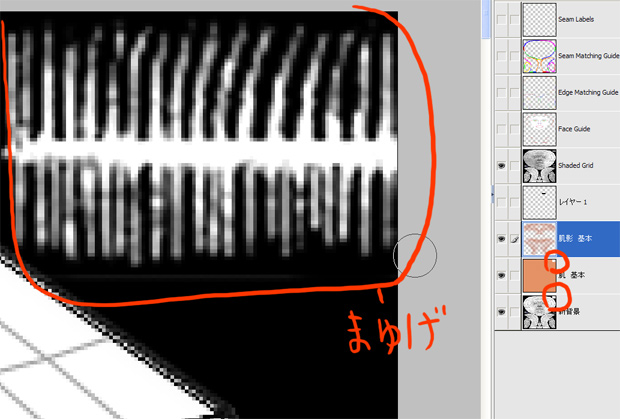
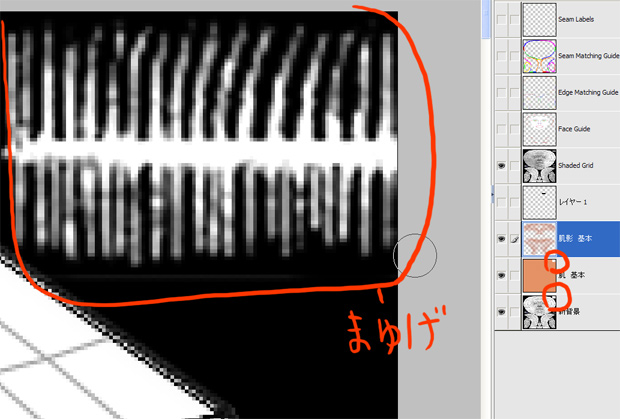
最後に眉毛です

最初に眉毛の書く位置を決めるために、何色でもいいので線を描いてみましょう
基本的に眉毛は、目の大きさ、一つ分です
で、書きましたら新規レイヤーを作りまして、書いた部分に眉毛を書いてみます

で、先に書いた線のレイヤーを消せばこのようになります
すかさず、書き込み


こんな感じです
あとは、細かい部分を調整しまして完成となるんですが、とりあえず右側しか書いていないため
細かい調整をおこなえませんw
両面ないと出来ない事だらけだからです(これは個人的です)
次回の耳が終わりましたら、細かい微調整(色の合わせ方や化粧)等をお伝えしようと考えています
眉毛・目・唇・も、これで終わったわけじゃないので教えられる場所は教えようと思います
ではでは、Aimen Telling でした
とりあえず、顔のおおまかな書き方を今回はブログでお伝いしたいと思います
お題は目、唇、眉毛 です
かなり、大まかなので参考程度にお願いします
すでに、スキンを作った人には無用の長物・・・(゚Д゚ )!
Skin製作ステップ4
まずは、目からです
目といいましても、目玉ではありませんよw
目のアイラインですかね^^

上の画像を見てみてください
自分がお持ちのテンプレートのレイヤーの中にあるはずです
赤丸の中の名前がそうです
これは、大体の目元、口元のアタリが書いてあるレイヤーなのです
目元は、緑の枠線の内側、口元は赤い枠線の中に書き込めば大体OKです
あとは、個人お好きな形なりで、お書きください
では、実際に書いてみます


さあ、どうでしょうか? 確認してみましょう

ちなみに、目元の中は黒く塗りつぶしておく事をオススメします
あと、まつ毛を書き込んでいないので若干てか、かなりイタダケナイ感じになっております・・・
で、見た感じかなり目元が大きいので修正します
この感じだと、緑の枠線の中ぐらいに、二重やアイシャドー等をほどこすといい感じになりそう
で、βグリットで確認しながら、ちょこちょこ修正
今度は、まつ毛です ・・・眉毛になってるけど間違えなので気にしないでください

まつ毛は、上の画像の赤丸、見えにくいですが右上のまつ毛の部分を透明化するために消しゴムで消しています
本当は、アルファチャンネルなるもので、やるらしい?のですが
私が持っているフォトショップに無いので、違う方法で透明化をしています ( ´・ω・`)< ショボ
なので、一様書く程度でアルファチャンネルについては他で調べてください・・・'`,、('∀`) '`,、
①基本肌の色をまつ毛部分だけ消しゴムで消します
②背景レイヤー(一番下のレイヤー)を選択範囲で全選択してコピー、ペーストします
③背景レイヤーを捨てます
④背景レイヤーのコピー(自分は新背景としました・画像)を一番下にして、基本の肌色で消した箇所(まつ毛の位置)を消します
⑤新規レイヤーを作ってまつ毛を書きます(Shaded Gridのレイヤーだとまつ毛が薄くなってて書きにくい事もあるので先に書いてもOKです。すでに遅いか?

こんな感じです 後ろが白黒?みたいになってれば、そこの部分は透明になっています
ここで、注意です
今までは、JPEGで保存していましたが、この保存方法だと透明化できないので
改めて、今度はPNGで保存することにします
最終的に完成したらPNGになるんですが、なにぶん容量が大きくなるので確認ぐらいだったらやっぱりJPEGのほうがいいですね
とりあえず今回はPNG-24で保存します PNG-8もあるんですけど、これだとなぜか白いのが付くので24で~
もっといい、フォトショップだといろいろ有りそうですね^^

画面小さいですけど、綺麗にできています
確認でPNG使っただけなんで、またJPEGに戻りますね
では、今度は口です
口についても、細かくは今回は書きません

まずは、目元の時と同様、アタリの書いてあったレイヤーを参考に唇の形を書きます



とまあ、Shaded Gridレイヤー薄めながら見て書いてください
Shaded Gridレイヤーで、唇の3Dがわかります
あとは、お手元の参考写真や画像等で書いてもらえれば良いと思います^^
で、確認w

ふむ、今回は厚い唇でいくので、でかく書いてみました^^
ついでに、鼻の穴書きましょうか

見た通りなんですがw
注意点は斜線が引いてある所を書きますと色が伸びてしまうので、鼻毛が出てるみたいに見えちゃいます((=゚Д゚=)ノ
ブラシの3Pxぐらいで、穴の1/4ぐらいを丸く書きまして、それを「ぼかす」
その上から2/4ぐらいを半分に薄めてから、書き込んで「ぼかす」
それから、消しゴムで赤の斜線の中を消していけば、うまく書けると思いますよ
最後に眉毛です

最初に眉毛の書く位置を決めるために、何色でもいいので線を描いてみましょう
基本的に眉毛は、目の大きさ、一つ分です
で、書きましたら新規レイヤーを作りまして、書いた部分に眉毛を書いてみます

で、先に書いた線のレイヤーを消せばこのようになります
すかさず、書き込み


こんな感じです
あとは、細かい部分を調整しまして完成となるんですが、とりあえず右側しか書いていないため
細かい調整をおこなえませんw
両面ないと出来ない事だらけだからです(これは個人的です)
次回の耳が終わりましたら、細かい微調整(色の合わせ方や化粧)等をお伝えしようと考えています
眉毛・目・唇・も、これで終わったわけじゃないので教えられる場所は教えようと思います
ではでは、Aimen Telling でした
2008年03月01日
スキン製作 No3
どーも Aimenです^^
早くも第3弾になったわけですが、回を重ねるごとに画像の枚数が多くなっていきます
ので、とても重いブログになりつつあります・・・
観覧されている方は、辛抱強くお待ちください ('A`)
Skin製作ステップ3
とりあえず、前回は2色の色を作った所までいきましたね
基本になる肌の色と影の色です
基本的に色はこの2色だけしか使いません
ハイライト(光)や化粧などは別ですが、基本は最初の2色で大丈夫です
(注意)
最初は書く時にイメージがわかないので、見本となる写真を用意することをオススメします^^
何か書く時は、こまめに新規レイヤーを作った方がいいです
今回はツールのぼかしがメインになります
ぼかすを使うときは新規レイヤーを作ってからぼかしを使ってください
(いろいろ書きましたが、けして難しいことではありません^^)

まずは、鉛筆ツールではなくブラシツールを使います(筆の形した奴です)
それを赤丸の所、不透明度を50%にします(色は影の色)
そして、新しい新規レイヤーに影を書いていきます
書く時の状態は上の画像のように、顔のメッシュが見えるようにしましょう

確認する時は、レイヤーの目玉を消してみてください
で、確認したらこんな感じw
そうそう、影の色は無くさないように保存しましょう
画面の端のほうにでも、不透明度100%にして書き込んでおくだけでOKです(自分でわかればいいのです)
では、もどりまして・・・

それを今度はぼかし(ガウス)でぼかします
ぼかした感じは下の画像をクリック

(クリックで大きくなります)
そして同じように、目元、こめかみの影と書き込んでいきます

で、書き込んだら ぼかす

鼻、頬の影を書き込んで ぼかす

鼻は影が強調されるので、少し濃い目に塗ります
ここでは25%の不透明度で書いています ブラシも少し小さめです^^
重ね塗りすることや、不透明度を変えることによって、色が浮かないように注意していきましょう
自然な感じでw

(クリック)
書いた所を確認して、ぼかす
今度は、左側の頭?を書いていきます
もう、要領はわかりましたね^^

書いたら 「OOO」ですよw
そしたら、今書いたままだとおかしいですよね?
頭の上のほうも薄く塗ってやりましょう
そして濃い部分と薄い部分を調整して自然な感じに塗っていきます

ここで、濃く塗りすぎておかしい部分があると言うあなた!
上の画像の赤丸がスポイトツールです
これで、基本の肌色をクリック
すると、クリックした場所の色を使うことができるようになるんです
これで、濃かった部分や薄い部分を修正できますね
↓こんな感じに

そしてぼかす 新規レイヤーも忘れてはいけませんよ
線一本書くのに新規レイヤー作成ぐらいで十分だと思いますw
ここで、一度データーを保存しましょう^^ 次からは後戻りできなくなりますので・・・

さて、左側の下書きが終わったので今度はこれを右側にコピーして貼り付ましょう
やり方は、結合したくないレイヤーの目玉のチェックを外します
注意!
基本の肌のレイヤー結合させませんよ(最後までしないです)
ので、影の部分だけ残して全てのチェックをはずします(上の画像のようになりましたか?)
で、赤丸の通りに結合します
下のレイヤーと結合でもOKです

そしたら、今度は画像のようにして赤丸のツール(長方形選択ツール)がありますので
それで、しっかり左半分全部を囲みます

次に赤丸1 コピー 2 ペースト と順番通りにします

そのあとは、画像のようにイメージ、回転、レイヤーを左右に反転です
そうしたら下の画像のように赤丸の所で今反転したレイヤーが移動できるようになるので
下の画像のように、右に貼り付けてください

で、確認w

どうでしょうか?
デスマスクのできあがりです( ´∀`)
あとは、左側の影が右にはみ出してる部分を消しゴムでけしてもらうだけです
Shaded Gridレイヤーで確認して消しましょう
(レイヤーは重なっているだけでその下や上のレイヤーは干渉することができない)
自分で言っててわかんないけど・・・察してください・・・
真ん中の空いた隙間はスポイトで近くを吸い取ってから、塗りつぶせば綺麗に修復できます
今回で、顔のベースが完成しました^^
お疲れ様でした ヽ(*´∀`)ノ キャッホーイ!!
一様基本というか、全部といっても過言ではない くらい教えましたよw
あとは、見本の写真を見ながら眉毛書いたり、目元書いたりできるんじゃないでしょうか
あなたが私を超える日も近い!
では、長らくお付き合いくださり有難うございました
まだ、終わりませんよw
次回は、眉毛・目・口でいきたいと思います
こうご期待!
早くも第3弾になったわけですが、回を重ねるごとに画像の枚数が多くなっていきます
ので、とても重いブログになりつつあります・・・
観覧されている方は、辛抱強くお待ちください ('A`)
Skin製作ステップ3
とりあえず、前回は2色の色を作った所までいきましたね
基本になる肌の色と影の色です
基本的に色はこの2色だけしか使いません
ハイライト(光)や化粧などは別ですが、基本は最初の2色で大丈夫です
(注意)
最初は書く時にイメージがわかないので、見本となる写真を用意することをオススメします^^
何か書く時は、こまめに新規レイヤーを作った方がいいです
今回はツールのぼかしがメインになります
ぼかすを使うときは新規レイヤーを作ってからぼかしを使ってください
(いろいろ書きましたが、けして難しいことではありません^^)

まずは、鉛筆ツールではなくブラシツールを使います(筆の形した奴です)
それを赤丸の所、不透明度を50%にします(色は影の色)
そして、新しい新規レイヤーに影を書いていきます
書く時の状態は上の画像のように、顔のメッシュが見えるようにしましょう

確認する時は、レイヤーの目玉を消してみてください
で、確認したらこんな感じw
そうそう、影の色は無くさないように保存しましょう
画面の端のほうにでも、不透明度100%にして書き込んでおくだけでOKです(自分でわかればいいのです)
では、もどりまして・・・

それを今度はぼかし(ガウス)でぼかします
ぼかした感じは下の画像をクリック

(クリックで大きくなります)
そして同じように、目元、こめかみの影と書き込んでいきます

で、書き込んだら ぼかす

鼻、頬の影を書き込んで ぼかす

鼻は影が強調されるので、少し濃い目に塗ります
ここでは25%の不透明度で書いています ブラシも少し小さめです^^
重ね塗りすることや、不透明度を変えることによって、色が浮かないように注意していきましょう
自然な感じでw

(クリック)
書いた所を確認して、ぼかす
今度は、左側の頭?を書いていきます
もう、要領はわかりましたね^^

書いたら 「OOO」ですよw
そしたら、今書いたままだとおかしいですよね?
頭の上のほうも薄く塗ってやりましょう
そして濃い部分と薄い部分を調整して自然な感じに塗っていきます

ここで、濃く塗りすぎておかしい部分があると言うあなた!
上の画像の赤丸がスポイトツールです
これで、基本の肌色をクリック
すると、クリックした場所の色を使うことができるようになるんです
これで、濃かった部分や薄い部分を修正できますね
↓こんな感じに

そしてぼかす 新規レイヤーも忘れてはいけませんよ
線一本書くのに新規レイヤー作成ぐらいで十分だと思いますw
ここで、一度データーを保存しましょう^^ 次からは後戻りできなくなりますので・・・

さて、左側の下書きが終わったので今度はこれを右側にコピーして貼り付ましょう
やり方は、結合したくないレイヤーの目玉のチェックを外します
注意!
基本の肌のレイヤー結合させませんよ(最後までしないです)
ので、影の部分だけ残して全てのチェックをはずします(上の画像のようになりましたか?)
で、赤丸の通りに結合します
下のレイヤーと結合でもOKです

そしたら、今度は画像のようにして赤丸のツール(長方形選択ツール)がありますので
それで、しっかり左半分全部を囲みます

次に赤丸1 コピー 2 ペースト と順番通りにします

そのあとは、画像のようにイメージ、回転、レイヤーを左右に反転です
そうしたら下の画像のように赤丸の所で今反転したレイヤーが移動できるようになるので
下の画像のように、右に貼り付けてください

で、確認w

どうでしょうか?
デスマスクのできあがりです( ´∀`)
あとは、左側の影が右にはみ出してる部分を消しゴムでけしてもらうだけです
Shaded Gridレイヤーで確認して消しましょう
(レイヤーは重なっているだけでその下や上のレイヤーは干渉することができない)
自分で言っててわかんないけど・・・察してください・・・
真ん中の空いた隙間はスポイトで近くを吸い取ってから、塗りつぶせば綺麗に修復できます
今回で、顔のベースが完成しました^^
お疲れ様でした ヽ(*´∀`)ノ キャッホーイ!!
一様基本というか、全部といっても過言ではない くらい教えましたよw
あとは、見本の写真を見ながら眉毛書いたり、目元書いたりできるんじゃないでしょうか
あなたが私を超える日も近い!
では、長らくお付き合いくださり有難うございました
まだ、終わりませんよw
次回は、眉毛・目・口でいきたいと思います
こうご期待!
2008年02月29日
スキン製作 No2
この前の続きからいきますよw
見てない人は前の記事を見てください
記事にSkin製作を新たに足してみました
この作業思った以上に、しんどいですね・・・
ブログ記事写真とSkin製作の同時進行・・・挫けそう^^
Skin製作ステップ2
前回は書くのを忘れましたが、ベーターグリットのダウンロードもお願いします
俺の金は無限大!って人はいいですが
そうでない、キャンプ生活の人は必ず必要になります
ちなみに、私がスキンを作った時に確認用にアップロードした枚数は200枚以上でした・・・
この時点で、市販のスキンが買えてしまいますw
ね^^ベーターグリット必要でしょ 話がずれましたので本題に入りたいと思います
ベーターグリット ←ここからどうぞ^^
では、まいりましょうか

まず、開きましたらこんな画面が出るはずです
赤丸で囲んである所が新規レイヤーの作成となっておりますのでここでレイヤーを作っていきます
一番下のレイヤーと2番目のレイヤーの間に新規レイヤーを作ってください

作ったレイヤー1に今回作るスキンの基本の色で塗りつぶします
画面左のバケツのマークが塗りつぶしです
ここが、一番重要です!
ここの、ベースで肌の色が決定するからですね^^ この後は変更できないのでじっくり
自分の作りたいスキンの色を決めてください
今回は小麦色の肌を私は作ってみようと思います^^

上の画像のレイヤーの目玉にチェックを入れますと入れたレイヤーは見えなくなります
ので、今塗りつぶしたレイヤー以外にチェックを入れましょう

そしたら、ここでファイルのweb用に保存でJPEGにて保存します(高画質がいいかな?)
完成品はまた、ちがうので保存しますので今は気にしない・・・
では、基本の色が決まったところで実際にINワールドで見てみましょう
これは、実際にフォトショップで見た色とINワールド内で見た色が違って見えるためです

う~む、まだ日本人美白wしか作ったことないので、イマイチ小麦色の色がわかんないけど
こんなもんですかね・・・完成するか心配ですYO
ちなみに、スキンの基本の色がきまりましたら上半身、下半身にも同じように塗りつぶしの
レイヤーを作っておく事をオススメします
もちろん顔のテンプレートと同じ色ですよw やっとかないとあとで、色が違うなんてことに・・・(゚Д゚)!
うむ、決まりましたら今度は、こんな者も用意しましょうw

これは、大変役に立つのであると便利です
最初の画像、フォトショップで立ち上げた最初に出てくる奴ですね
これを、作るにはCMFFやリンデンでダウンロードしたテンプレートの頭、上半身、下半身を
それぞれ、開きまして先ほど行ないましたweb用に保存をダウンロードしたテンプレート3種類全部にすればいいわけです
それを、INワールド上で画像のダウンロードを3回して、新しく作りましたスキンに貼り付けますよと
で、完成w
新しいスキンはどこで作るの?て人のために
INワールドの一番右、持ち物をクリック→ 一番上の作成→ 一番下のNEW Bodyの中です
では、基本の肌の色がOKだった人は先に進みましょう

新規レイヤーの上、3番目になったSShaded Gridのレイヤーを
上の赤丸の所に不透明度というのがあるので、50%以下(自分の見やすい所でOK)に設定
そうしますと、上の画像のように、透けて見えてきます
以降、新規レイヤーはShaded Gridと一番下のBadkgroundとの間に作るようにします
早速、新たに新規レイヤー作成(分かりやすい名前に変更をオススメします)
色ですが、塗りつぶした色から陰になる濃い色を選択していきます

赤丸の所でクリック
すると、カラーピッカーなるものが、でてきます
最初の白丸の位置が今現在の色なので、そこから移動して色合いを濃い色に変えてみてください
基本の色はあんまり変えますと、色が浮いてしまいますので~
心配な方は、INワールドでこまめにチェック!(ベーターグリット)
さらに、画面の色から色を取り出すことが出来るスポイトツールを頻繁に使うわけですが
使う際は、Shaded Gridのレイヤーを非表示にしてください
見たまんまの色をスポイトしてしまいますので
これは、すべて私が教訓として学んだことですので・・・(;´Д`)
むう!手持ちの画像が切れましたので、今回はここまでとしますw
というか、スキン製作と平行作業なので時間がかかる
では、次回お会いしましょう^^ ではでは♪
見てない人は前の記事を見てください
記事にSkin製作を新たに足してみました
この作業思った以上に、しんどいですね・・・
ブログ記事写真とSkin製作の同時進行・・・挫けそう^^
Skin製作ステップ2
前回は書くのを忘れましたが、ベーターグリットのダウンロードもお願いします
俺の金は無限大!って人はいいですが
そうでない、キャンプ生活の人は必ず必要になります
ちなみに、私がスキンを作った時に確認用にアップロードした枚数は200枚以上でした・・・
この時点で、市販のスキンが買えてしまいますw
ね^^ベーターグリット必要でしょ 話がずれましたので本題に入りたいと思います
ベーターグリット ←ここからどうぞ^^
では、まいりましょうか

まず、開きましたらこんな画面が出るはずです
赤丸で囲んである所が新規レイヤーの作成となっておりますのでここでレイヤーを作っていきます
一番下のレイヤーと2番目のレイヤーの間に新規レイヤーを作ってください

作ったレイヤー1に今回作るスキンの基本の色で塗りつぶします
画面左のバケツのマークが塗りつぶしです
ここが、一番重要です!
ここの、ベースで肌の色が決定するからですね^^ この後は変更できないのでじっくり
自分の作りたいスキンの色を決めてください
今回は小麦色の肌を私は作ってみようと思います^^

上の画像のレイヤーの目玉にチェックを入れますと入れたレイヤーは見えなくなります
ので、今塗りつぶしたレイヤー以外にチェックを入れましょう

そしたら、ここでファイルのweb用に保存でJPEGにて保存します(高画質がいいかな?)
完成品はまた、ちがうので保存しますので今は気にしない・・・
では、基本の色が決まったところで実際にINワールドで見てみましょう
これは、実際にフォトショップで見た色とINワールド内で見た色が違って見えるためです

う~む、まだ日本人美白wしか作ったことないので、イマイチ小麦色の色がわかんないけど
こんなもんですかね・・・完成するか心配ですYO
ちなみに、スキンの基本の色がきまりましたら上半身、下半身にも同じように塗りつぶしの
レイヤーを作っておく事をオススメします
もちろん顔のテンプレートと同じ色ですよw やっとかないとあとで、色が違うなんてことに・・・(゚Д゚)!
うむ、決まりましたら今度は、こんな者も用意しましょうw

これは、大変役に立つのであると便利です
最初の画像、フォトショップで立ち上げた最初に出てくる奴ですね
これを、作るにはCMFFやリンデンでダウンロードしたテンプレートの頭、上半身、下半身を
それぞれ、開きまして先ほど行ないましたweb用に保存をダウンロードしたテンプレート3種類全部にすればいいわけです
それを、INワールド上で画像のダウンロードを3回して、新しく作りましたスキンに貼り付けますよと
で、完成w
新しいスキンはどこで作るの?て人のために
INワールドの一番右、持ち物をクリック→ 一番上の作成→ 一番下のNEW Bodyの中です
では、基本の肌の色がOKだった人は先に進みましょう

新規レイヤーの上、3番目になったSShaded Gridのレイヤーを
上の赤丸の所に不透明度というのがあるので、50%以下(自分の見やすい所でOK)に設定
そうしますと、上の画像のように、透けて見えてきます
以降、新規レイヤーはShaded Gridと一番下のBadkgroundとの間に作るようにします
早速、新たに新規レイヤー作成(分かりやすい名前に変更をオススメします)
色ですが、塗りつぶした色から陰になる濃い色を選択していきます

赤丸の所でクリック
すると、カラーピッカーなるものが、でてきます
最初の白丸の位置が今現在の色なので、そこから移動して色合いを濃い色に変えてみてください
基本の色はあんまり変えますと、色が浮いてしまいますので~
心配な方は、INワールドでこまめにチェック!(ベーターグリット)
さらに、画面の色から色を取り出すことが出来るスポイトツールを頻繁に使うわけですが
使う際は、Shaded Gridのレイヤーを非表示にしてください
見たまんまの色をスポイトしてしまいますので
これは、すべて私が教訓として学んだことですので・・・(;´Д`)
むう!手持ちの画像が切れましたので、今回はここまでとしますw
というか、スキン製作と平行作業なので時間がかかる
では、次回お会いしましょう^^ ではでは♪
2008年02月27日
スキン製作No.1
最初の頃始めた時は無料のSkinを紹介してもらいそれを付けていました
もう約二ヶ月前の事です
正直、Skinの高さに驚きましたw
1000L$超えてるのは当たり前みたいな感じで・・・
(検索もできない素人が安いSkinを探せなかっただけなんですけどね)
最初からRLマネーを投入しないと決めていたので、キャンプだけで1000L$貯めるのは至難でした
まぁ、結局自分で作った方が良いじゃんと思い作ったわけですけども
当初のブログ開設の目的はSkinの製作を書くだったわけで
やっと重い腰をお持ち上げた次第ですw
では、本題に入ります(やっとかw)
なお、製作者はフォトショップでの製作なので説明は全てフォトショップの画像にてされています
まぁ、素人に毛が生えた程度なので参考程度見てみてください^^
Skin製作ステップ1
まず最初に、リンデンからテンプレートをダウンロードします
リンデン ←リンデン公式
CMFF ←こっちの方がオススメ^^
できましたら、落としたファイルを解凍しましょう
次に画像加工ソフト(フォトショップ)を用意します
ない方はGimpというフリーソフトがあるようです
日本語翻訳サイト
タブレットも必需品ですので、用意します
では、解凍したフォルダから顔を選択して開いてみましょう

こんなんでましたね
私も最初は、どう書いたらいいのか正直迷いました
そこで、自己流で考えた方法をここでご紹介しましょう!
と時間になりましたので、続きは明日というわけで失礼します~(すいません、ごめんなさい)
今度は、書き方などの実践編をブログに書きますので^^
ここは、役に立ちますのでオススメしときます^^ (クリックでいけます)
下のほうから、読んでいってください^^
あと、こちらもどうぞ
最近?話題のAnother skin Cf0.psd ←ここから、ファイルデーターをDLできるようです(参考)
もう約二ヶ月前の事です
正直、Skinの高さに驚きましたw
1000L$超えてるのは当たり前みたいな感じで・・・
(検索もできない素人が安いSkinを探せなかっただけなんですけどね)
最初からRLマネーを投入しないと決めていたので、キャンプだけで1000L$貯めるのは至難でした
まぁ、結局自分で作った方が良いじゃんと思い作ったわけですけども
当初のブログ開設の目的はSkinの製作を書くだったわけで
やっと重い腰をお持ち上げた次第ですw
では、本題に入ります(やっとかw)
なお、製作者はフォトショップでの製作なので説明は全てフォトショップの画像にてされています
まぁ、素人に毛が生えた程度なので参考程度見てみてください^^
Skin製作ステップ1
まず最初に、リンデンからテンプレートをダウンロードします
リンデン ←リンデン公式
CMFF ←こっちの方がオススメ^^
できましたら、落としたファイルを解凍しましょう
次に画像加工ソフト(フォトショップ)を用意します
ない方はGimpというフリーソフトがあるようです
日本語翻訳サイト
タブレットも必需品ですので、用意します
では、解凍したフォルダから顔を選択して開いてみましょう

こんなんでましたね
私も最初は、どう書いたらいいのか正直迷いました
そこで、自己流で考えた方法をここでご紹介しましょう!
と時間になりましたので、続きは明日というわけで失礼します~(すいません、ごめんなさい)
今度は、書き方などの実践編をブログに書きますので^^
ここは、役に立ちますのでオススメしときます^^ (クリックでいけます)
下のほうから、読んでいってください^^
あと、こちらもどうぞ
最近?話題のAnother skin Cf0.psd ←ここから、ファイルデーターをDLできるようです(参考)